
Bắt bệnh ERR_SSL_PROTOCOL_ERROR: 6 bước khắc phục lỗi giao thức SSL
Friday April 12th, 2024 Blog, Tin tứcLà một người chủ website (hoặc thường xuyên ghé thăm một website nào đó), bạn có lẽ đã từng gặp lỗi ERR_SSL_PROTOCOL_ERROR một lần. Lỗi SSL (Secure Sockets Layer) này xảy ra khi trình duyệt không thể thiết lập kết nối bảo mật với website, chủ yếu do các vấn đề với chứng chỉ SSL của website hoặc cấu hình của website, cấu hình của trình duyệt máy khách. Lỗi này có thể xuất hiện dưới nhiều hình thức trên các trình duyệt phổ biến như Chrome, Firefox, Edge…
Dù lý do chính đằng sau lỗi này có thể khá khó để xác định, có một số cách đơn giản để khắc phục nó. Trong bài viết dưới đây, hãy cùng Z.com tìm hiểu 6 bước giải quyết khi xảy ra lỗi ERR_SSL_PROTOCOL_ERROR xảy ra nhé!
Lỗi ERR_SSL_PROTOCOL_ERROR là gì?
ERR_SSL_PROTOCOL_ERROR là một lỗi phổ biến, xảy ra khi có vấn đề với kết nối SSL?TLS giữa website và trình duyệt của người dùng. Nó thường xuất hiện khi trình duyệt không thể thiết lập kết nối bảo mật vốn được trình duyệt hỗ trợ, hoặc thiết lập trình duyệt và máy chủ không khớp với nhau. Nó cũng có thể xảy ra khi có một lỗi cấu hình chứng chỉ SSL của website, hoặc khi trình duyệt thất bại trong việc kết nối đến một website được bảo vệ bởi SSL.
Dưới đây là một số ví dụ về lỗi này trên một số trình duyệt web hiện đại nhé.
Lỗi SSL trên Chrome
Lỗi ERR_SSL_PROTOCOL_ERROR có thể xuất hiện dưới nhiều hình thức khác nhau tùy thuộc trình duyệt. Với Chrome, nó hiển thị như sau:

Lỗi SSL trên Firefox
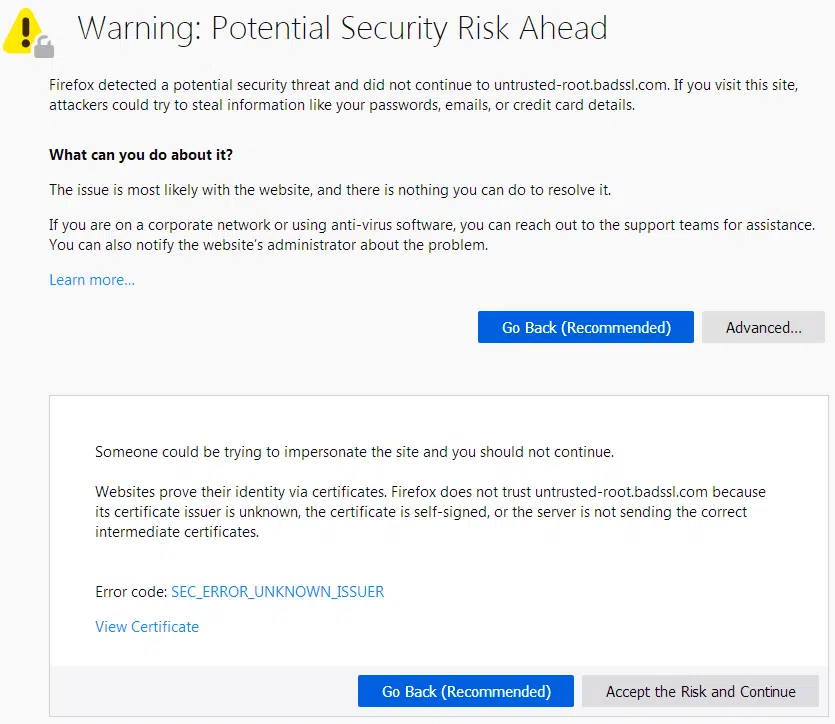
Trên Firefox, khi gặp lỗi ERR_SSL_PROTOCOL_ERROR, bạn sẽ thấy trang dưới đây:

Bạn cần bấm vào Advanced, rồi bấm tiếp View Certificate để xem thêm thông tin về lỗi.
Lỗi SSL trên Edge
Với Microsoft Edge, trang lỗi SSL khá đơn giản:

Nguyên nhân gây ra lỗi ERR_SSL_PROTOCOL_ERROR
Lỗi ERR_SSL_PROTOCOL_ERROR thường xuất hiện khi có vấn đề với chứng chỉ SSL hoặc giao thức HTTPS, vốn là những yêu cầu cơ bản để thiết lập kết nối bảo mật giữa website và trình duyệt. Có 8 lý do phổ biến nhất có thể dẫn đến lỗi này:
Thay đổi trên hosting, CDN, hoặc chứng chỉ SSL
Nếu bạn vừa thực hiện một số thay đổi với web host của mình, hoặc bạn kích hoạt CDN hoặc WAF, hoặc cài đặt một chứng chỉ SSL mới, thì đó có thể là nguyên nhân chính gây ra lỗi ERR_SSL_PROTOCOL_ERROR. Hãy kiểm tra lại quá trình cài đặt SSL và đảm bảo cấu hình máy chủ chính xác.
Thiếu tên trên chứng chỉ
Dù một chứng chỉ vẫn hợp lệ nếu không có tên website trong trường subject, bạn không được bỏ sót trường SAN (Subject Alternative Name). Domain.com không giống www.domain.com, và chứng chỉ wildcard *.domain.com cũng phải chứa domain.com trong trường SAN để domain.com hoạt động.
Chứng chỉ SSL hết hạn hoặc thiếu
Một chứng chỉ SSL đã hết hạn, hoặc thiếu chứng chỉ SSL, cũng có thể gây ra lỗi ERR_SSL_PROTOCOL_ERROR. Đảm bảo chứng chỉ của bạn còn hạn và được cài đặt đúng cách trên máy chủ.
Không khớp các giao thức mã hóa giữa máy chủ và máy khách
Lỗi này có thể xảy ra nếu các giao thức mã hóa được sử dụng bởi máy chủ và trình duyệt không khớp với nhau. Hãy lưu ý máy chủ hỗ trợ các giao thức mã hóa mới nhất và người dùng cũng đã cập nhật trình duyệt lên bản mới nhất.
Chứng chỉ SSL bị thu hồi
Nếu chứng chỉ SSL của một website bị thu hồi do bị can thiệp hoặc chưa gia hạn, lỗi ERR_SSL_PROTOCOL_ERROR sẽ xuất hiện. Đừng quên gia hạn chứng chỉ và luôn kiểm tra tình trạng bảo mật của nó!
Thiết lập sai đồng hồ hệ thống
Một nguyên nhân tiềm tàng nữa là thiết bị người dùng bị đặt sai đồng hồ hệ thống. Dù điều này không trực tiếp liên quan đến các hành động của chủ website, bạn vẫn nên lưu ý khả năng này.
Thiết lập tường lửa và antivirus
Đôi lúc, các thiết lập tường lửa và antivirus trên thiết bị người dùng có thể xung đột với kết nối SSL. Dù chủ website khó lòng kiểm soát vấn đề này, bạn cũng nên biết nó có thể dẫn đến lỗi ERR_SSL_PROTOCOL_ERROR.
Cấu hình sai các thiết lập giao thức hoặc sai phiên bản giao thức
Cấu hình sau, hoặc sử dụng phiên bản giao thức lỗi thời, cũng dẫn đến lỗi ERR_SSL_PROTOCOL_ERROR. Đảm bảo rằng máy chủ của bạn được cấu hình đúng cách và hỗ trợ các giao thức và chuẩn mới nhất.
Trình duyệt lỗi thời
Luôn cập nhật trình duyệt lên bản mới nhất để tránh lỗi ERR_SSL_PROTOCOL_ERROR. Các trình duyệt lỗi thời có thể không có khả năng thiết lập kết nối bảo mật với máy chủ.
Cách khắc phục lỗi ERR_SSL_PROTOCOL_ERROR
Tiếp theo, chúng ta sẽ điểm qua một số cách khắc phục lỗi ERR_SSL_PROTOCOL_ERROR. Bạn có thể sẽ phải làm lần lượt từng giải pháp một cho đến khi lỗi hoàn toàn biến mất.
Xác thực cài đặt chứng chỉ SSL
Bước đầu tiên là đảm bảo bạn đã cài thành công chứng chỉ SSL cho website. Để kiểm tra, bạn cần thực hiện như sau:
- Vào website bằng HTTPS (https://ten-website.com) và tìm biểu tượng ổ khóa trên thanh địa chỉ của trình duyệt. Nếu thấy ổ khóa, chứng chỉ SSL đã được cài thành công và hoạt động bình thường.
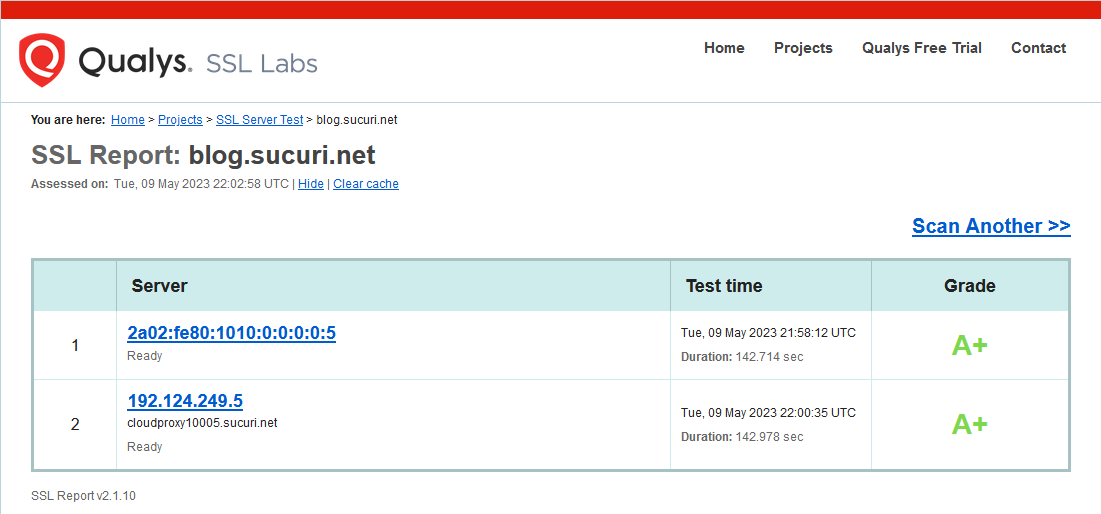
- Sử dụng một công cụ kiểm tra SSL, như của SSL Shopper hoặc SSL Labs. Chúng có thể giúp bạn xác nhận liệu chứng chỉ SSL của website đã được cài thành công hay chưa, cũng như cung cấp một số thông tin bổ sung về cấu hình và thời hạn của chứng chỉ.

Sửa cấu hình SSL
Nếu chứng chỉ SSL đã được cài nhưng vẫn gặp lỗi ERR_SSL_PROTOCOL_ERROR, khả năng cao cấu hình SSL của máy chủ web đã sai. Bạn cần xem lại các thiết lập SSL của máy chủ và đảm bảo chúng đúng với cấu hình SSL khuyến nghị. Việc này bao gồm:
- Cấu hình máy chủ sử dụng các giao thức mã hóa mạnh, như TLS 1.2 hoặc 1.3
- Tắt các giao thức kém bảo mật hoặc đã lỗi thời như SSL 2.0, SSL 3.0, và TLS 1.0.
Ngoài ra, bạn có thể kiểm tra liệu máy chủ đã được cấu hình để điều hướng lưu lượng HTTP sang HTTPS hay chưa, nhằm đảm bảo mọi khách ghé thăm đều sử dụng kết nối bảo mật khi truy cập website của bạn.
Cập nhật chứng chỉ SSL đã hết hạn
Chứng chỉ SSL cũng có hạn sử dụng. Nếu hết hạn, nó sẽ gây ra lỗi ERR_SSL_PROTOCOL_ERROR. Để khắc phục, bạn cần mua chứng chỉ mới từ một bên đáng tin cậy và cài SSL trên máy chủ web.
Xác thực và cập nhật thời gian hệ thống
Nếu chứng chỉ SSL hợp lệ, cấu hình SSL đúng, mà lỗi vẫn xảy ra, thì hãy kiểm tra thiết lập hệ thống.
Đảm bảo thời gian hệ thống chính xác, bởi cài sai có thể khiến các vấn đề xác thực liên quan chứng chỉ SSL. Đó là bởi chứng chỉ SSL có hạn sử dụng, và bất kỳ sai sót nào trong thời gian hệ thống cũng có thể ảnh hưởng đến tiến trình xác thực.
Xóa cookies và cache trình duyệt
Đôi lúc lỗi ERR_SSL_PROTOCOL_ERROR xuất hiện do lỗi cache của trình duyệt. Mặc định, hầu hết trình duyệt hiện đại caching một lượng lớn thông tin về các website bạn truy cập, bao gồm tập tin, văn bản, hình ảnh, và SSL. Khi ghé thăm lại website, trình duyệt lấy các tài nguyên cần thiết từ cache thay vì máy chủ web để tải trang nhanh hơn.
Tuy nhiên, cache lỗi thời sẽ gây vấn đề. Nếu website đã có sự thay đổi lớn, trình duyệt có thể không hiển thị được nó cho đến khi lấy được thông tin mới.
Xóa cache sẽ buộc trình duyệt làm mới các thông tin đã lưu trữ bằng dữ liệu cập nhật mới nhất, giúp giải quyết nhiều vấn đề, bao gồm lỗi SSL.Xóa cache SSL của trình duyệt
Trình duyệt lưu trữ cache SSL giống như cache website. Nếu website cập nhật chứng chỉ SSL, cache này có thể gây ra lỗi kết nối SSL bởi phiên bản đã lưu không khớp với chứng chỉ mới.
Để bắt bệnh trong trường hợp này và xóa cache SSL của trình duyệt Chrome trên Windows:
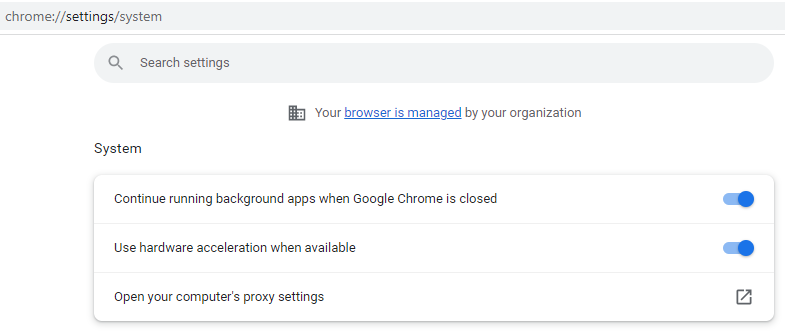
- Mở Chrome, nhập vào thanh địa chỉ chrome://settings/system
- Ở sidebar bên trái, vào System rồi bấm Open your computer’s proxy settings

- Tìm Internet Options và chọn nó từ menu xổ xuống
- Vào tab Content và bấm Clear SSL state.
Chúc các bạn thành công!
Bài liên quan
- SSL là gì? Hướng dẫn cài đặt & kiểm tra SSL chi tiết
- Hướng dẫn từ A-Z cách cài đặt Let’s Encrypt Wildcard SSL miễn phí
- OpenSSL là gì? Hướng dẫn cách cài đặt OpenSSL trên Windows 10
- Tại sao phải sử dụng SSL?
- SSL cài đặt nhanh chóng và miễn phí chỉ 1 click
- Hướng dẫn cài đặt ssl trên cpanel
- Hướng dẫn cài đặt SSL Let's Encrypt miễn phí trên Kusanagi
- Hướng dẫn cài đặt SSL miễn phí với Let's Encrypt trên dịch vụ Cloud tại Z.com
- Hướng dẫn cài đặt tính năng SSL Manager
- Hướng dẫn từ A-Z cách cài đặt Let’s Encrypt Wildcard SSL miễn phí






